SharePoint en sus versiones de 2007 crea formularios de entrada de datos basándose en los Tipos de Contenido (Content Types) de las listas. Lo hace de forma dinámica de modo que si por ejemplo añadimos una nueva columna de tipo texto, el formulario presentará una nueva caja de texto para que el usuario rellene ese nuevo metadato.
También se pueden crear formularios personalizados con InfoPath, y los podremos publicar en web en la versión de MOSS 2007, pero en esta ocasión me voy a referir a los formularios que proporciona SharePoint por defecto, siendo válido tanto para WSS 3.0 como para MOSS 2007.
Estos formularios muestran las entradas de datos, es decir las cajas de texto, los desplegables, etc... en el orden definido para las columnas en la lista, y uno detrás de otro, por lo que, en el momento en que tengamos más de diez campos, deberemos usar el scroll para desplazarnos por la página, con consecuencias en la usabilidad del mismo: El usuario se verá agobiado ante la obligación de rellenar tantos campos, y si puede pronto dejará de utilizarlo.Sin embargo, si customizamos estos formularios con SharePoint Designer, podemos dar otro aspecto a esta entrada de datos de forma muy rápida.
Os pongo un ejemplo real de un formulario realizado para un cliente. Siento las manchas negras pero no me permiten revelar datos importantes :)
Si os fijáis hemos metido unos títulos diferenciando las distintas secciones de entrada de datos del formulario, y no sólo eso, en las dos primeras mostramos datos no editables (Nombre y apellidos, NIF del cliente, etc…) provenientes de una búsqueda previa, evitando que los tenga que volver a rellenar y los posibles fallos que se producirían en ese proceso.
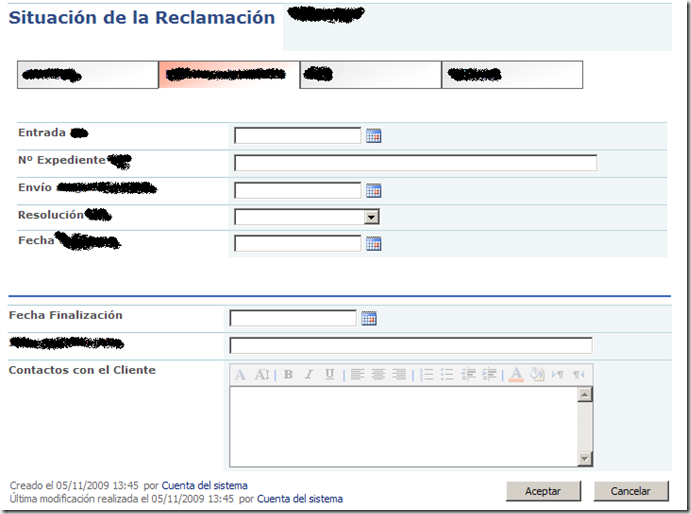
Pero las posibilidades de personalización no acaban aquí, fijaos en el siguiente formulario:
Esta vez se trata de otro cliente que solicitaba una gestión de reclamaciones en diferentes fases, esto es, las reclamaciones primero entraban en un área en la que se rellenaban ciertos datos, después pasaba a otro departamento que rellenaba otra parte, etc…
La solución propuesta fue poner una serie de pestañas (con un pequeño javascript), que simbolizaran las distintas situaciones en las que se encontraban las reclamaciones, y cuando abres el formulario, se sitúa en la pestaña que debes rellenar. Siento otra vez las manchas negras, pero es mi obligación.
Por supuesto, la mayor ventaja de todo es que al editar este formulario no perdemos la lógica que se encuentra tras él, es decir, SharePoint seguirá almacenando los valores introducidos en las columnas o metadatos de nuestro ítem (o documento).
En la próxima entrada veremos cómo es posible hacer estas modificaciones a los formularios de forma rápida y sin morir en el intento.







.jpg)
